This article explains how to use a macro to create clickthrough presentation slide from multiple images. You select pictures of each step in a process and then use this macro to animate pictures instantly. It is very simple to use. Try it out. These type of presentations are also known as a flipbook.

Estimated reading time: 5 minutes
Contents
What is a click-through presentation?
This is a style of presentation where each visual shows one step of a process. Next click shows the next step. Click-through presentations are a commonly used method to show demos involving on-screen activity.

When do you need a click-through presentation?
This is useful when your presentation (either in-person or online) involves teaching or explaining some software. The best impact is achieved with a live demo.
However, in complex cases, live demo may not be feasible. This could be due to one or more of reasons:
- Real demo requires hardware / software setup which is not available during the presentation
- The presenter is not guaranteed to be familiar with the software
- There are many steps involved and it is difficult to reproduce these accurately during a presentation
- Some steps require lot of processing time
- Presenter is not confident of delivering a flawless demo
- Real, live demo requires significant bandwidth which is not available during the presentation
To address this issue, you have two options:
- Create a video / animated GIF showing the steps of the demo
- Create a click-through presentation
In this article, we will cover how to create a click-through presentation.
Animate pictures in click-through
As shown above, we usually add one picture representing one step on a slide. This works fine. But you end up having too many slides if you want to cover multiple demos.
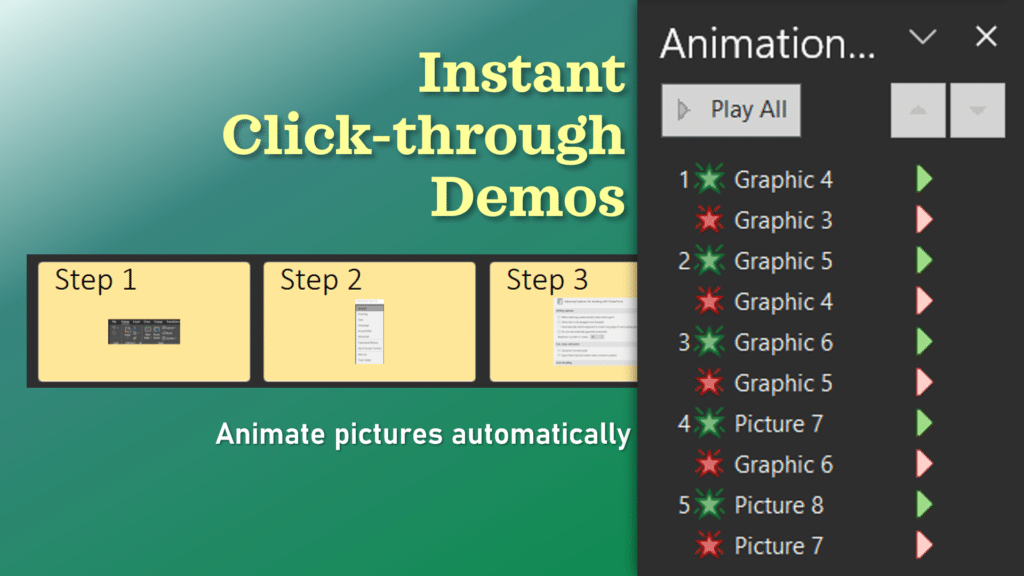
A better alternative is to add all the pictures one one slide. Now you will need to animate pictures in order to ensure that only one picture is visible at a time.
The animation sequence starts with showing the first step – first picture. There is no need for animation because we want the first step to be visible upfront.
On the next click, we want to show the second picture and remove the first picture. That means Entry animation for second picture and Exit animation for the first picture.
This goes on till the last picture. The last step does not need an Exit animation because we want to keep that as the last visual before moving to the next slide.
Adding such animation is easy enough. But with multiple pictures it becomes cumbersome and time consuming. That is where you need a macro. (Learn when NOT to write a macro).
This is what we have done. Myself – along with Raj Chaudhuri, created this simple but useful macro to animate pictures automatically to help you create click-through presentations.
Download the Macro file
The macro is available as a PowerPoint Add-in – PPAM format.
- Download the PPAM file
- Open the file in File Explorer, right click and choose Properties.
- See if there is an option called Unblock. If you see it, Unblock the file.
- To install it inside PowerPoint go to File – Options – Add-ins
- Open the Manage dropdown and change it from COM Add-ins to PowerPoint Add-ins
- Click the Go button
- Click the Add New button and select the Add-in file (PPAM)
- Close the dialog
- Check the Add-in tab in PowerPoint
- Now the macro icon(s) will be visible.

You can download this Sample File and try out the macro. Or you can try it directly with your presentation slides.
Download PowerPoint add-ins collection
You can also download all the PowerPoint macros developed by us as a single add-in.
This add-in will contain all the macros / modules released by us at that point of time. Currently it consists of five features. These are available under the Add-ins tab.

- Animate pictures to create Click-through presentations (this article)
- Arrange pictures instantly – best suited for arranging logos for “Our Customers” type of slides
- Split and animate tables
- Run any slide in a multi-presentation, multi-monitor scenario (adjunct to Presenter View)
- Stop all shows – stops all currently running slide shows.
Useful to close multiple presentations quickly after a session.
How to create a click-through presentation?
The process is quite simple.
- Add all the pictures you need in the correct order
- Select all pictures
- Run the macro by clicking the button Animate Pictures.
- Each picture is now gets the correct type of entry and exit animation automatically
Please note: If the pictures have any existing animation, it is not removed.
Existing animation will interfere with the working of this macro. - Now you can run the slide (Shift F5) and check the animation
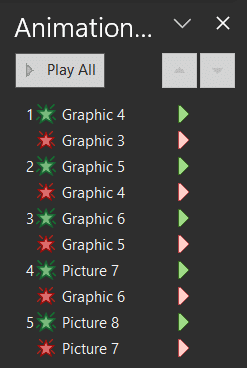
- To view / edit / refine / delete animations, open the Animation Pane from the Animation tab
After running the macro, you can see that each picture gets the relevant animation.

It also adds a shadow around each picture using the Picture Style Centre Shadow Rectangle. This helps make the picture stand out against the background.

Create effective slides
- The layout of the slide matters.
For click-through presentations, we need lot of images. Therefore the slide needs to provide maximum space for images. I find this type of layout very useful.
- Align the pictures
This macro does not align the pictures or change any other formatting.
You must do this manually, before running the macro. - Tweak the animation
By default, the animation shows one picture at a time. In some cases, you may want to show more than one picture together. Alternatively, you may want to show part of the picture first followed by the other part.
Do this by editing the automatically applied animation.
Benefits of using click-through presentation macro
- Limits the number of slides required
- Results in better impact
- Helps you deliver more a cohesive storytelling experience
- Simplifies demos for everyone
- Saves time which would otherwise be required in conducting a live demo
- Can also be used as training material / online user manual
- You add timing for each step and convert it into a self-running presentation or Export as Video / Animated GIF
Check out the source code
You can download, modify and learn from the source code as well. It is hosted on GitHub. It contains all the currently published macro code and collaterals including the .BAS file and the form files along with the icon used.