SmartArt Animation offers 5 special types of animation. Most of these are never used. We will find out how and when to use these. Two part series (Reading time 7 min)

Download sample presentation and follow along
SmartArt is a diagram created from bulleted text. Like regular shapes and text, animation can be applied to SmartArt as well. SmartArt animation provides some special and powerful options. Let us explore these. To view these options, choose Effect Options from the dropdown which is next to the animation dropdown.
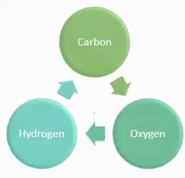
Let us work with one simple diagram to start with. We will apply the Zoom animation to it and try all the options. The first option is all at once.

Contents
As One Object
The animation applies to the entire diagram as a whole. It does not look at the individual circle shapes as separate objects. The entire diagram will get the zoom effect.
This is the default action for all animations. You don’t have to choose this manually.
In order to understand the animation fully, let us open the Animation Pane. This is a good place to understand all the settings used by animation features.
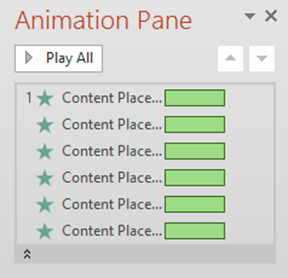
Only ONE entry is shown in the animation pane. The animation lasts for 0.5 seconds only. And it applied the animation effect to the entire object.
However, other options must be changed manually. Let us try to understand how this happens.
One by One
What if you want to show each item one by one? No problem. Choose Effect Options (which is right next to the Animation drop down. There are many options available. Depending upon the diagram, few of these options may not be shown.
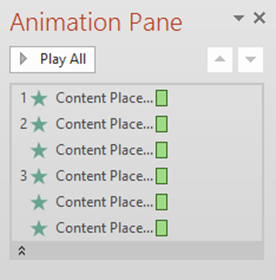
Each item will require a click. In this case we require 3 clicks.
Even if the SmartArt was a bit more complex, like this one, we still require 3 clicks – not six. Notice how the animation is applied.

This is how the animation proceeds on three clicks. Last click shows the last shape, last arrow and the arrow joining the last shape with first shape.
All at once
This is a tricky one. If all items are animated at the same time, does it not sound like As Single Object? NO. That is not true. Let me explain
Let us apply zoom animation to this diagram and choose As One Object. This is how the animation will be applied. The entire diagram zooms in.


Now let us try All at Once animation for this diagram. See the difference?


Try it out with different diagrams and you will understand it more clearly. With All at Once animation, there is only ONE click required to invoke the animation. Each component gets animated using the chosen effect independently of each other.
Customizing the animation
If you use As One Object there can be only one type of animation applied to the entire diagram. Of course you can apply more than one animations, but those will also apply to the entire diagram.
But for all other types – All At Once or One By One, we can customize the animation applied to individual object. Just click on the entry in Animation Pane and change the animation.
What can be customized?
- Change the animation applied to individual component of the diagram
- Change the trigger – what requires click and what happens with previous click
- Modify duration of each animation
- Add a delay for starting the of animation
- Change Effect options of the animation
Of course, just because it is available, you should not randomly apply different animations to individual components unless it makes some business sense.
For example, if you are using a Fly In animation, we have to choose a direction. This
One variation is to use All at Once option and change the duration and delay of individual animations. This can create some interesting effects.
Options change based upon the type of SmartArt
For example, if you have one set of bullets and no sub-bullets, the Level at Once and Level One by One is not shown. Why? Because there is only ONE level.
We will explore this type of animation in the next article.
***