Earlier I wrote a post on showing images professionally. I received some feedback that many of the readers are not well versed with the way animation works in PowerPoint. Hence this article. In 10 minutes you will learn the concepts which have eluded you for 2 decades. Read this even if you use animation routinely in your presentations. It is common to know use something without knowing the concept behind it.
We breath every day. But you have to learn Yoga to know how to breath efficiently
Usually, I don’t try to search whether someone else has already covered the topic which I am about to write about. This time I decided to do a search. Surprisingly, the search “understanding PowerPoint animation” yielded ZERO results in Google and 1 result in Bing. I changed the search condition to “PowerPoint animation” I got 214,000 results in Google and 348,000 results in Bing.
I did go through some articles which looked promising. Of course, there is a lot of information out there. But it is scattered and feature specific.
So here it is. An easy to understand guide to learning and mastering PowerPoint animation. Learning the concepts will take 10 minutes but mastering them is an ongoing process. That process is called Applied Learning.
We will do it in two steps – first is to learn the technology behind it (which this article will help you with) and then I will give you a methodology to practice the concepts in your day to day work. The application of the knowledge has to be done by you.
In order to motivate you into learning better, I will also announce a contest in the next article.
Contents
Disclaimer
I am not saying that this is the greatest resource about PowerPoint Animation in the world. There are stalwarts who have dedicated their lives to this subject and are masters in their craft. I respect them and learn from them.
All I am presenting is a simpler, conceptual framework which everyone can relate to. At the same time I am not dumbing down the topic. This is not for dummies. This is for ambitious, intelligent people who want to deliver a high-impact presentation with minimal manual effort.
How does PowerPoint work?
This may sound very elementary. But even if you are an expert, read this.
Consider a simple presentation few slides but without any animation and transitions.
PowerPoint has one or more slides. When you run the presentation, it shows the first slide. So pressing F5 (a trigger) is like asking PowerPoint to do show the first slide (the action).
If you show Shift F5, the action is to show the current slide.
PowerPoint will show everything which is on the slide. “Everything” means the background and layout which may have come from the master, along with all objects on the slide (text, images, charts, etc.).
Once the starting slide is shown, it again waits for a trigger (a click usually) and then does the regular (default) action – which is show the next slide.
This goes on till the last slide is shown and then the presentation ends.
It is a trigger and action story. Stimulus and Response – if you like a biological analogy.
What is a transition?
Transition is the way one slide goes away and the next slide comes in. By default there is no transition. Which essentially means that the previous slide disappears suddenly and the next slide appears abruptly.
In most cases this is enough. But in some cases you NEED to show a more gradual changeover from previous slide to next slide. That is called Transition.
Remember to use transition only when there is some type of thought or context change from previous to next slide. Make sure that you use the right transition in the right context.
Refer to this article I wrote earlier for details –
Show Off Demo – PowerPoint Transition “Crush”
Remember, transition happens BETWEEN two slides. Animation happens within a single slide.
What is animation then?
The way we think of animation is usually in terms of the cartoon films we see. PowerPoint animation is NOT that kind of animation. (Although many experts use PowerPoint to perform awe inspiring animation, it is not useful in regular business context)
The concept is simple. When PowerPoint has to show a slide, it shows all the contents of the slide at the same time. It is as though the slide and its contents are a single unit.
But we can ask PowerPoint to change the standard behavior and do something differently. For example, if you have three objects on the slide, you can ask PowerPoint to show the first one along with the slide and then wait (for a trigger – a click). After the trigger, it shows the next object and waits again for the next trigger. After the second click, it will show the third object.
Here is a simple example. Try it out yourself and see the visual impact. Do not go to the animation pane at this stage. Just understand the concept.
PowerPoint Animation Sample 1 (43 kb) Download and try it
Second and third slide has exactly the same shapes. But slide 2 has no animation applied. And slide 3 has two animations applied.
Notice that trigger remains the same – the click But the action changes.
Adding useful actions to a slide is called animation.
I have not yet shown HOW to add the animation, but that is not important. Understand the concept first. Now try thinking where in your day to day work could you have used this concept. That is very important.
What is a trigger?
Usually, click is the trigger – which invokes the next action –
which typically means Go to next slide.
Showing the first slide is also a trigger. An implicit trigger if you want to call it that way. Just remember this much for now.
What type of actions we can add?
Consider one object on the slide. No animation. No special action.
What happens, the object is seen while the slide is visible and it disappears along with the slide. Therefore the lifespan of the slide is same as that of the object.
Now let us see how to let the slide be shown but not the object on it. We can control what happens to the object by adding specific actions.
- Control when the object becomes visible – First trigger –
Action is called Entry Animation – which decides HOW it comes on the screen. - While it is visible, do you want it to do something which attracts your attention – that is another action – Emphasis Animation
- We can also decide whether it moves while it is visible – called Motion Path type of animation
- Finally, if you want to get rid of the object – while the slide is still visible, we can use another action – called Exit animation.
Here is an example to show you what happens in these four steps.
PowerPoint Animation Sample 2 (63 kb) Download and Try
Just understand the four types of animations possible.
DO NOT try to understand the technology behind it.
Just try to imagine which presentation and which slide you can utilize this to enhance the impact and convey the meaning more effectively.
What next?
This was done with just one object. We can do this with multiple objects and coordinate them to get some amazing stuff done. But now it is time to understand the timing of things.
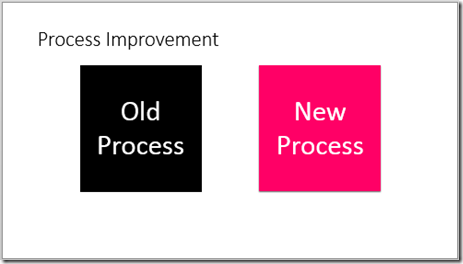
Consider two objects now. One talks about and Old Process and the other talks about a new process.
I want to sell the concept of moving to the new process – that is the objective I want this slide to help me achieve. How do I do that?
Initially I want to show only the title – that will establish the objective.
On first click (Trigger) I want to show the old process (Entry Animation for Old Process) and explain the problems associated with it.
When I finish talking about it, I want to show the new process(Click – Entry Animation for New Process).
But I don’t want the Old process to linger around – I want to get rid of it (SAME click – Exit Animation for Old process). This way, the appearance of new process will coincide with the disappearance of the old process – effectively showing that the old one is REPLACED by the new one.
If I had kept both the processes visible – it would have given a wrong impression that the old process is going to coexist with the new one. There is no parallel run.
Read what I just wrote – again.
This is how you use the conceptual knowledge to achieve some practical outcome.
This process is called Applied Learning.
Refining the approach
I am still not going to bother you with the technicalities. Focus on the practical usage.
Now, imagine what happens. When I show the New Process, the Old one will disappear. But there is one visual problem. The old process is far away from the New process.
This way, it will look like the work done by old process is DIFFERENT than what the new process does – which is not so.
We want to show that the new process is REPLACING the old one. How do we show that visually? I am sure you can imagine that… these two processes should overlap each other.
The old one will disappear and new one will appear. Very nice.
But one more problem. The old and new processes have the same size – the size of the box I mean. What does that imply? Yes, the color is different but size is same. That means, the new process does almost the same thing that the old one was doing. Then what is the point in putting all the time and money in it?
Of course, I am sure you are ready with all the benefits of the new process. But visually it is not helping you. In fact it is countering what you are saying – that is bad!
So what should be done? Think a little …..
That space was intentionally left blank to compel you into thinking about it
You will soon realize that the simplest way of achieving what we want is to make the New Process box bigger.
How will the process change from the old to new?
Assuming you are able to convince the audience about the benefits of new process, you must realize that any change is going to face some resistance.
We want to provide comfort to the audience that the shift will be smooth and well managed. In fact there may be some amount of old process still running in parallel while the new one is introduced – just to cross check that the new one is running perfectly.
We want to illustrate that visually. How?
Well, it is difficult to describe. See this presentation and you will know.
PowerPoint Animation Sample 3 (42 kb) Download and View
Imagine yourself conducting the presentation. Run it and think how the slide is helping you communicate better.
Congratulations!!!
You have learnt the concept of PowerPoint Animation
I know you must be cursing me because I have not shown any “tips and tricks”, you have not dirtied your hands into menus, toolbars, ribbon and dialogs.
But don’t worry. We are on the right track
In the next article I will give you an assignment – which will fulfill all your dreams of dirtying your hands deep into the technology. Deeper than you thought.
So just let this knowledge sink in. The next article is coming soon.
— —