Contents
New series
Our Copy Paste series is not yet over. But I am starting another one based upon feedback from readers. In this series, I will cover common problems and solutions, starting with perhaps one of the most common irritant: Text and Picture layout problems in Word.
There are already many such sites for quick troubleshooting or Tips and Tricks. That is like spoon-feeding. This blog is not a quick fix.
Therefore, after giving the immediate solution, I will also explain the concept behind it and related features. This way, you learn something specific as well as something larger and generic. It amplifies the benefit and makes you more capable and confident.
Problem 1 – Text does not wrap around a Picture
When you insert a picture which is smaller than the width of the document it just stays there and space around it is wasted. If you type something before it, the picture moves. Very irritating! You want the text to wrap around nicely.
Quick Fix
- Click on the picture.
- Picture Tools menu appears in the Ribbon.
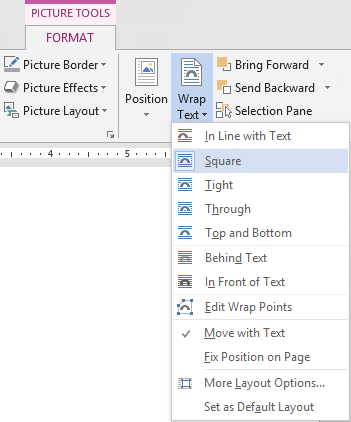
- Click on it. Choose Wrap Text dropdown
- Click Square
- That’s it
If you realize that you need to set the Square option often, click on the last option Set as Default Layout. Now onwards, when you insert a picture, the desired layout is applied automatically.
Text and Picture Layout Knowledge
- When a picture is added, it behaves as though it is text – because that is the default setting In Line With Text
- It basically means that the picture is treated as text (like a large font text).. Therefore it moves around when you edit the text before it
- There are two modes in which pictures (or other objects) can be treated by Word
- As text or as a floating object
- Clicking on SQUARE option makes it a floating object and also specifies how it interacts with the document text.
- Word is smart enough to wrap the text around
- If you move the picture, the text will readjust
Exercise
- Try different modes and see how it behaves. You will learn the usage.
More Picture Layout Knowledge
Look at the dropdown.
First option is treat the Image as text.
Next section (from Square, Tight, Through, Top and Bottom ) controls how the text wraps around the text.
The third section (Behind or In Front) decides the object position with respect to the text. Behind text is like having a paper on which you put a sticker and then printed the text on it. In Front of text is like you printed the text and then put a sticker on top of it.
More options of course give you more sophisticated options. If you need to do precise arrangements in layouts like newsletters, professional reports, case studies, brochures – you must know every option there. You will be surprised to know how sophisticated it is.
Final option is obvious. If you have changed the settings and you like them, then set those as the default.
Win Prizes: Answer this Quiz question
Question: What is the difference between Square and Tight and when is tight option practically useful?
Post your answers as comments to this blog.
First right answer will get the gift voucher by mail.
Please mention your email id in the reply.
You can redeem it against any Amazon.Com purchase. It never expires.
Quiz closes on 11:59 PM, 19th November 2013 Indian Standard Time.






4 Responses
Test. Please Ignore.
Both Square and Tight allows us to move the picture anywhere in documents.
When Squares applied, the text will surround the picture in a square border.
When Tight applied, the text will also surround the picture, but not in according to the square border, but surround the edges. Such as a Triangle picture, the text surrounding will leave a triangle shape.
Option tight wraps text tight around the pic and option square wraps text around the frame of the pic. Next……
In Square style of wrapping, text wraps around a rectangular box which encloses the image, so you have fixed spacing between image & text.
While the Tight wrapping the bounding box follows the shape of the image.
Tight wrapping will be useful when you have an image of irregular shape.This Provides a nice effect as the text wraps closely to image shape.