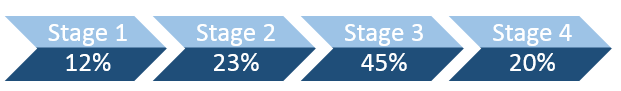
My friend, Himani, asked me if I could create a SmartArt diagram like this. By default, it is not possible. So I tweaked the SmartArt feature and created a Dual SmartArt. Here is how…

You can download this sample file and follow along.
Contents
What is the problem?
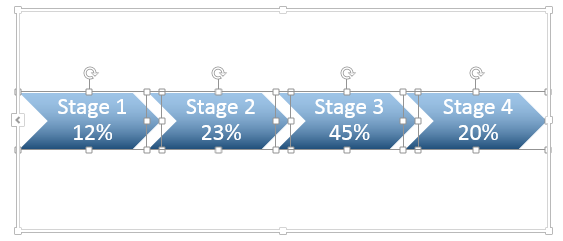
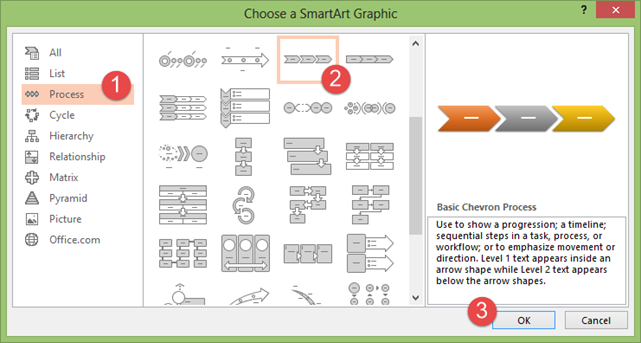
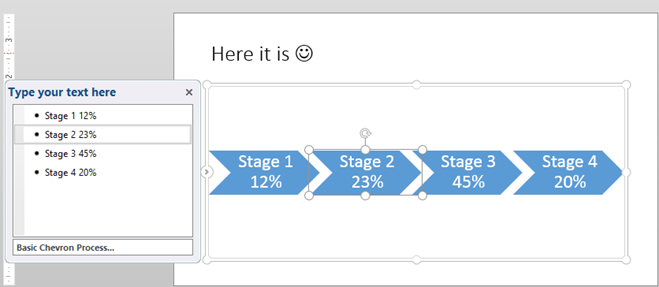
PowerPoint SmartArt does have a diagram like this. It is called Basic Chevron Process.

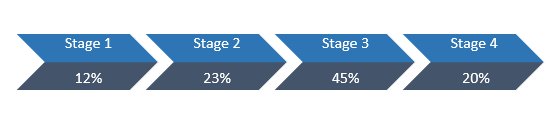
But it DOES NOT have two sections (upper and lower). It would look like this by default …

Notice that in the editor, the data is in the same row, but it is being shown in the second row just due to wrapping. The problem is that we want different color on the top half and bottom half. This is not possible using the native SmartArt features.
The solution
The idea is to use Gradient Fill for all shapes. This is quite easy to do. First select individual shapes using Shift Click. Now go to Format Shape… Fill – Gradient.
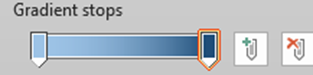
Here you will have to manipulate the gradient using two colors – one light and one dark. But just choosing two colors creates a visible gradient like this – which is not desirable.
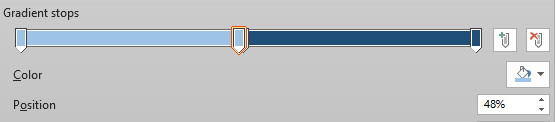
We want a crisp transition between the colors. This is achieved by duplicating the colors in gradient and positioning them near each other – so the real gradient is almost invisible. This has to be done near 50% position in a linear gradient so that the upper and lower half have distinct colors.
No the diagram looks like this. And the job is done!
Life is not perfect…
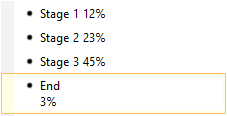
All looks nice so far. But things go wrong. For example, if your if the two components of your text are short, this is what happens…
Don’t worry. Just press a SHIFT ENTER where you want the second line. DO NOT press ENTER because it will add a new item in SmartArt. It is a good idea to press SHIFT ENTER between all line breaks for all shapes.
Spacing between the two lines

If you want to increase vertical spacing between the two lines of text: Select the text and choose Line Spacing and tweak it. Remember that it affects all the shapes in the SmartArt and therefore, it may create some undesirable side effects in some cases.
If you want control over the spacing in just ONE shape, this is what you do. You press SHIFT ENTER – TWICE between the two lines. Now SELECT the middle new line and change the font size to adjust the vertical spacing.
Although nothing is written there, the font size does make it bigger or smaller – thus adjusting the vertical spacing.
Generic Learning
All this was specific to the desired diagram. But what more can we learn?
We can divide shapes using Gradients.
This principle can be used with many different SmartArt types and shapes in general.
***